Purchase flow
A user interface for Optivolt customers to complete their online purchase.
OVERVIEW
Role
Lead Designer; Market Research, Interaction Flow, Wireframing, Component Design, General UX/UI Design
Team
Myself, reviewed by my creative director
THE CHALLENGE
I was tasked with designing a user-friendly purchase flow for Optivolt’s online shopping experience. The product page needed to be redesigned to include UI to indicate when items were low or out of stock. Optivolt had been using Stripe’s template checkout pages, which was jarring for users when they navigated from the brand’s website to checkout flow. Subsequently, the new checkout flow needed to match the brand’s established design language.
Design requests from the marketing and software engineering departments
• Redesigning the product page to show when a spec configuration was low or out of stock
• Multiple forms of payment methods for the customer to choose from
• A way for business to make contact the sales department to make bulk orders
• A survey at the end of purchase flow to collect marketing data
Here's how I created a design to meet those needs.
OUTLINING THE USER FLOW
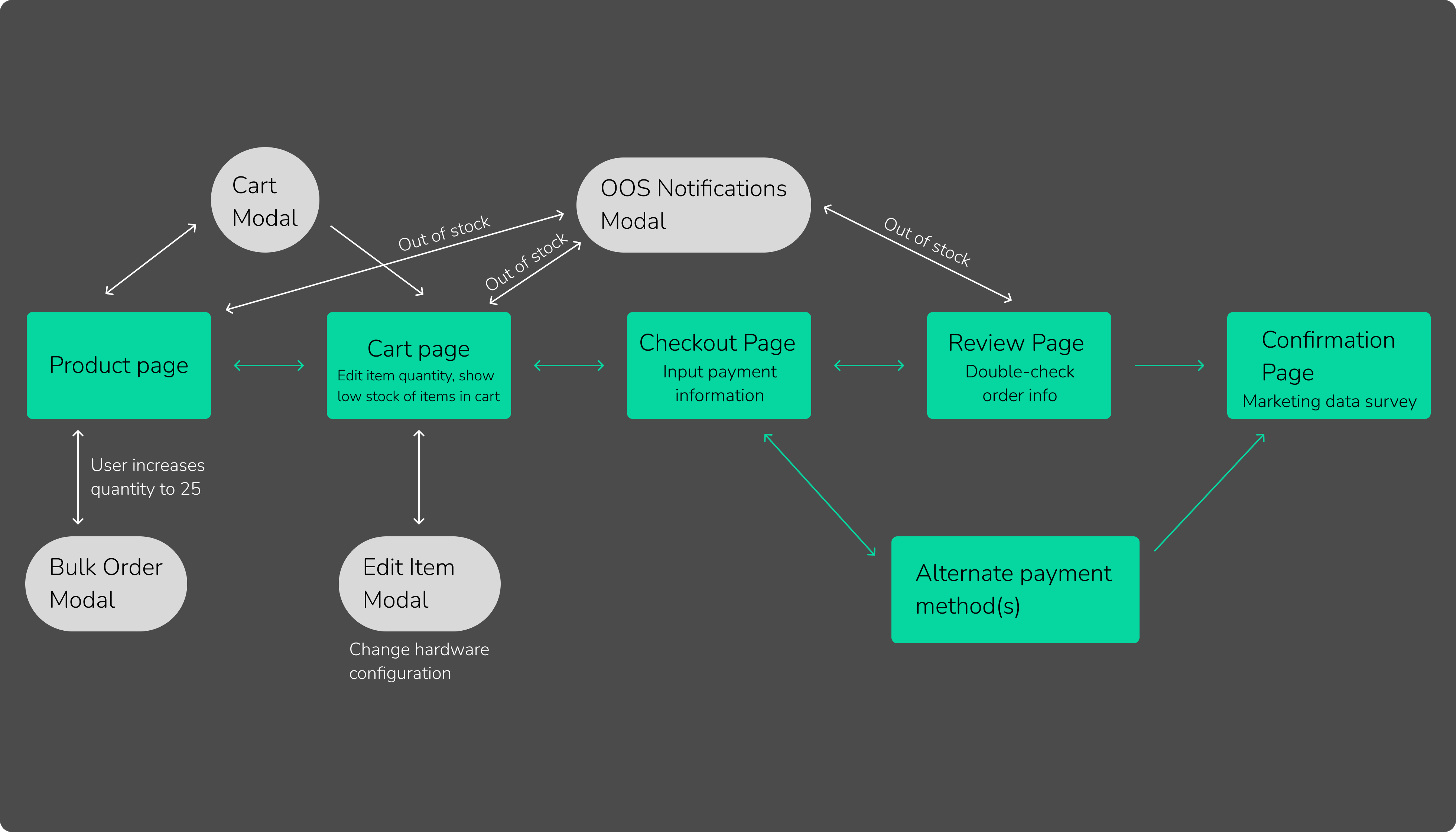
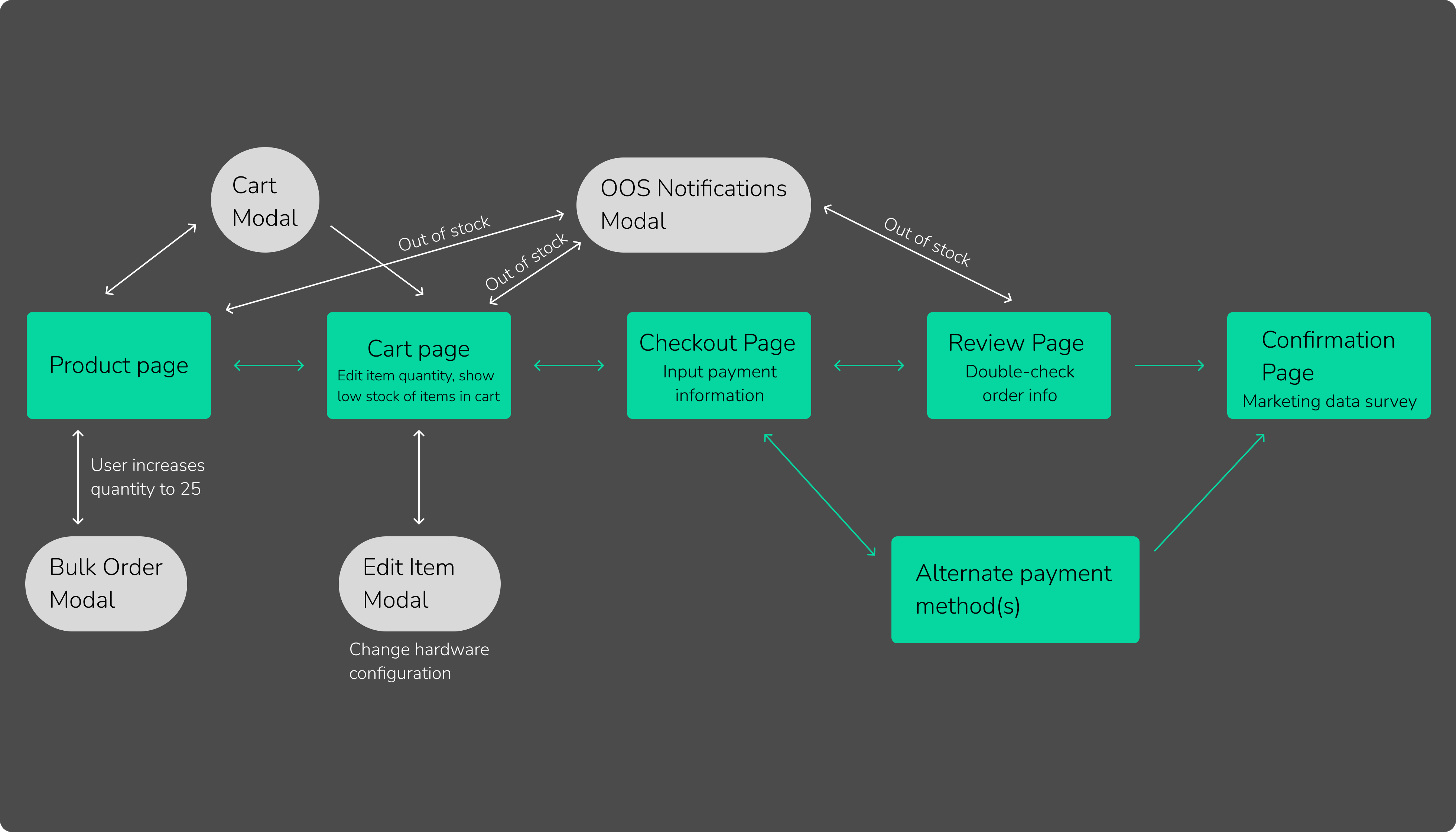
I conducted market research and analysis on the purchase flow of popular e-commerce retailers, in order to design the most intuitive user flow for our website. Then, I outlined the base user flow and added possible edge cases and user redirection.

CREATING COMPONENTS
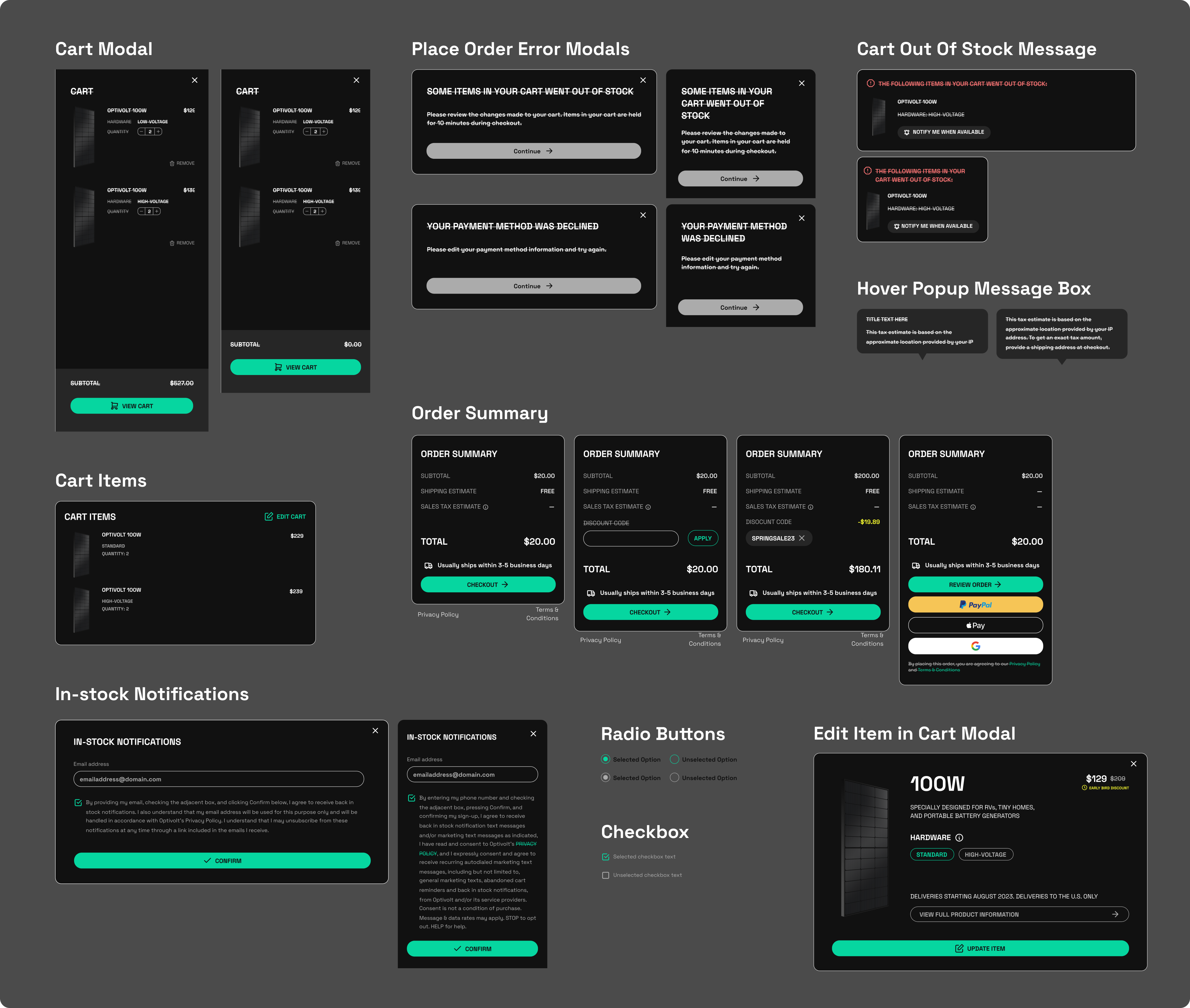
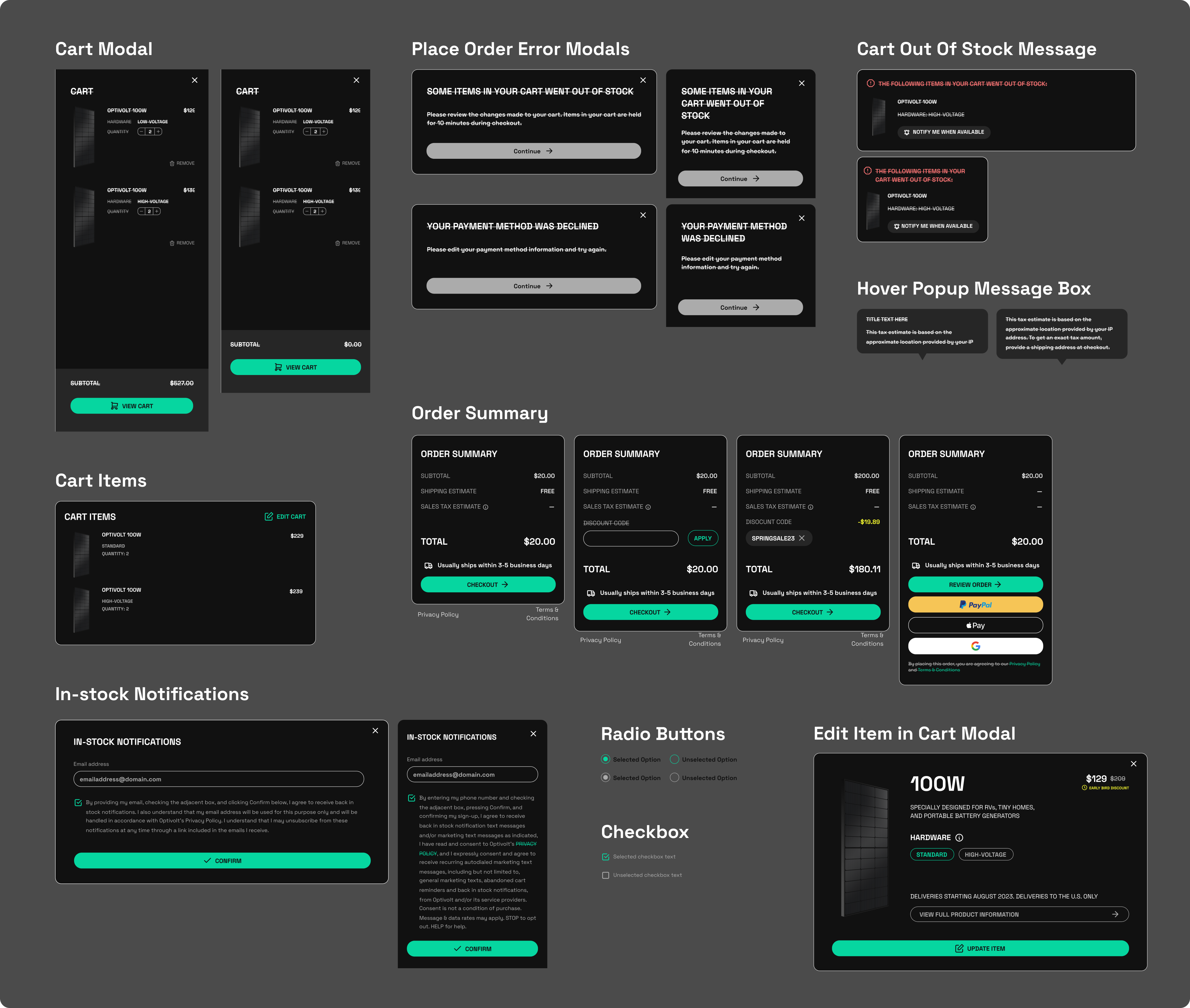
I designed the components I needed for the purchase flow to match the existing design system

THE DESIGN PROCESS
Then, I designed the pages and features of Interstice based on the finding of my market and user research. Here are some of the wireframes and short explanations for the function of each page.
Product Page
Choose product specifications with option selectors
Chips to indicate when products are low stock
Contact form to be notified when an out-of-stock option is restocked
Contact form to make a bulk order request
Cart
Click/Tap the Cart Icon in NavBar from the product page to preview items in cart
Change product specifications in the cart with the edit modal
Remove items from cart with the delete button
Enter any discount codes in the Order Summary module
Chips to show when an item in the cart is low stock
Checkout Page
Enter shipping and payment information in the text boxes, or click/tap on one of the other payment options to pay through their interface
Error states to inform the user for potential invalid inputs
Review Page
Use this page to easily scan the information entered on the previous page to ensure there are no mistakes
Error message for when an item in the cart goes out of stock before the order is placed
Pop up error message if the payment method declines
Order Confirmation
A message to confirm the order was completed
A short questionnaire to collect customer base information